مصحح التخطيط: إضافة لمتصفح كروم لإصلاح مشاكل التخطيط
تعتبر أداة تصحيح التخطيط (Layout Debugger) إضافة مجانية لمتصفح Chrome تم تطويرها بواسطة cdsnwoen وتهدف إلى مساعدة مطوري الويب في تصحيح مشاكل التخطيط. تساعد هذه الأداة المفيدة في تحديد وتسليط الضوء على عناصر DOM التي قد تكون سببًا في مشاكل التخطيط، مما يسهل تشخيص المشاكل وإصلاحها المتعلقة بمحاذاة العناصر وتجاوز الكائنات والتمييز بين العناصر الكتلية والعناصر السطرية.
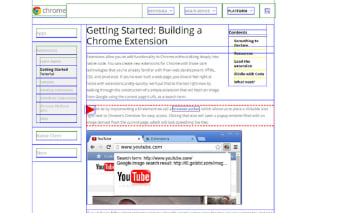
باستخدام أداة تصحيح التخطيط، يتم تحديد كل عنصر DOM مرئي بلون مميز، مما يوفر تمثيلًا بصريًا لخاصية عرض العنصر. يتم تسليط الضوء على العناصر الكتلية باللون الأزرق، بينما يتم تسليط الضوء على العناصر السطرية باللون الأرجواني. يتيح هذا التمييز الواضح للمطورين تحديد وتمييز العناصر الكتلية والعناصر السطرية بسرعة، مما يساعد في عملية إصلاح المشاكل.
أحد ميزات أداة تصحيح التخطيط البارزة هو قدرتها على توضيح بصريًا عندما يتجاوز عنصر ما حدود العرض المرئي. عندما يتجاوز عنصر ما حدود العرض المرئي، يتم تحديده باللون الأحمر، مما يوفر تلميحًا بصريًا فوريًا للعناصر المتجاوزة أو العناصر الأخرى. يمكن أن تكون هذه الميزة مفيدة بشكل خاص في تحديد وحل مشاكل التخطيط المتعلقة بتجاوز المحتوى.
بشكل عام، تعتبر أداة تصحيح التخطيط إضافة قيمة لمتصفح Chrome لمطوري الويب الذين يحتاجون إلى مساعدة في تصحيح مشاكل التخطيط. بفضل قدرتها على تسليط الضوء على عناصر DOM والتمييز بين العناصر الكتلية والعناصر السطرية وتوضيح بصري للكائنات المتجاوزة، توفر حلاً عمليًا وفعالًا لتحسين تخطيط صفحات الويب.